阿英工作室
Good Luck To You!
当前位置:首页 » tkinter » 正文
-
以前我做了一个代码,就是为tkinter画布canvas做水平和垂直滚动条,代码可用于浏览大尺寸的图片,现在我把它改写一下,以类的方式来写。
在代码中,要注意设定图片的滚动尺寸,因为我的图片尺寸是425X200,所以我设定的滚动条的滚动范围就正好是这个图片的尺寸 。
代码如下: 冫亓垚
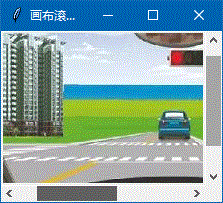
from tkinter import * class App(Frame): def __init__(self,master=None): self.img1=PhotoImage(file='car.png') # 先在代码目录里准备好一个图片 Frame.__init__(self,master) self.grid() self.creat() def creat(self): self.scr1=Scrollbar(root) # 垂直滚动条 self.scr1.grid(row=0,column=1,sticky=NS) self.scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 self.scr2.grid(row=1,column=0,sticky=EW) self.can1=Canvas(self,width=200,height=150,bg='lightblue') self.can1.grid(row=0,column=0) self.can1.create_image(0,0,image=self.img1,anchor=NW) self.can1.config(xscrollcommand = self.scr2.set) # 画布与水平滚动条互相绑定 self.scr2.config(command =self.can1.xview) self.can1.config(yscrollcommand = self.scr1.set) # 画布与垂直滚动条互相绑定 self.scr1.config(command = self.can1.yview) self.can1.config(scrollregion=(0,0,425,200)) # 设定滚动的范围 root=Tk() root.rowconfigure(0,weight=1) root.columnconfigure(0,weight=1) root.title('画布滚动条 aying7.com') app=App(root) app.mainloop()运行图:

以上代码由 aying7.com 测试成功
来源:阿英工作室
本文链接:http://aying7.com/post/8.html
-
为tkinter的画布组件增加滚动条,用类的方式写代码
赞助商链接
-
 湘公网安备 43011102000200号
湘公网安备 43011102000200号